Build a Website Without Design Skills: AI & No-Code Essentials
Learn how to build a website without needing design skills! This article will guide you through using AI and no-code tools to create stunning websites easily. Discover practical tips and tools that let you focus on your ideas, not the technical details.

Building a website might sound like a huge task, especially if you’re not a designer or coder. But here’s the good news: AI and no-code tools make it easier than ever to create a professional-looking site from scratch—even if you’re completely new to this!
In this guide, we’ll walk through some straightforward steps and helpful tools to build your website, one step at a time.
Start with Some Inspiration and a Solid Idea
Before diving into building, it helps to get a clear picture of what you want. ChatGPT, for example, can be your brainstorming buddy. As discussed in ThemeIsle’s ChatGPT guide, ChatGPT can help shape your ideas into an organized vision, reducing the uncertainty that often accompanies starting from scratch.
Just describe the type of website you’re dreaming of—like “a cozy, personal blog” or “a sleek portfolio for my photography”—and ChatGPT can throw some ideas back to you.

This helps shape your site’s structure, style, and tone before you even begin. Starting with a rough idea will give you something to work toward as you move forward with your website design.
Sketch Your Site Layout: Wireframing Tools
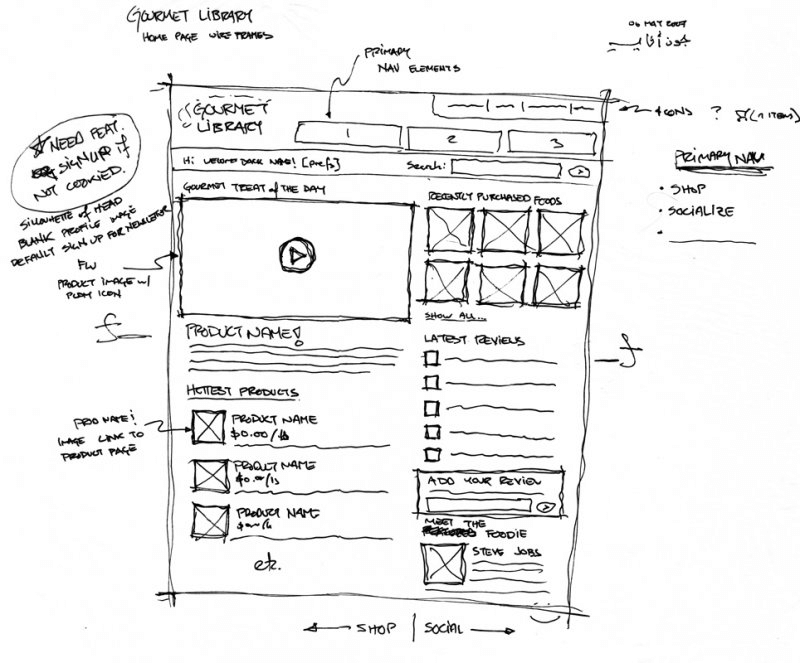
Once you have a basic concept, it’s time to create a visual representation of your website. Wireframing is a simple yet powerful way to plan a website’s layout before diving into the design details.
Imagine it as the blueprint for your website, showing where things like navigation, buttons, and content will go. As Graybox’s article highlights, wireframes are great for testing ideas without the distractions of color and styling—letting you and your team get a feel for how everything flows and making adjustments if needed. It’s a bit like sketching your ideas roughly before committing to the final piece.

Wireframe tools are designed to help you sketch out the structure and user flow without getting bogged down in design details. For example tools like Lucidchart and FigJam, which offer easy-to-use wireframing kits and templates.
Lucidchart also allows you to organize your wireframe across an infinite canvas and collaborate in real-time, making it ideal for team brainstorming.
FigJam, part of the Figma suite, also doubles as a brainstorming platform, where you can start with a rough layout and develop interactive prototypes later.
Design the Visuals: Create a Style Guide
Consistency is key, and a style guide helps you keep everything in check. Think of your style guide as the “rules” for your website’s look and feel—colors, fonts, logo placement, and more.

Key Components of a Style Guide:
- Color Palette: Define your primary colors for the brand. Learning resources like Canva’s color theory courses and tools like Coolors and Adobe Color can help you select harmonious colors that align with your brand’s personality.
- Typography: Choose fonts that match your brand’s tone, whether professional, creative, or modern. Tools like Google Fonts and Adobe Fonts offer extensive libraries to explore different font combinations, allowing you to preview how they’ll look across various devices.
- Logo Creation: If you’re starting without a logo, AI-driven logo design tools like Looka or LogoMaker make it easy to create a polished logo in minutes, helping establish a visual anchor for your brand.
- Visual Creation Tools: To enhance the visual appeal of your website, tools like Venngage or Visme enable you to create visuals that align with your style. Whether it’s infographics, presentations, or other graphic design needs, these tools help you maintain consistency in your website’s aesthetic while saving time.
Your style guide will be your go-to resource for ensuring that every page has a consistent look, which is essential for building a professional website.
Partnering with a trusted UI/UX design company can help you create a clear and user-friendly style guide, ensuring your website not only looks good but also delivers an great user experience.
Build the Site Structure: No-Code Website Builders
Now, it’s time to start building your site’s structure. No-code tools have simplified web design, allowing you to create fully functional websites with drag-and-drop functionality.

Some of the best options include Wix, Jimdo, and Framer, which were reviewed in Zapier’s article on AI website builders. These platforms offer intuitive tools that take the hard work out of web design:
- Wix: Known for its flexibility, Wix has an AI site designer that generates layouts based on your input, which you can later customize. This is ideal for beginners who want a user-friendly setup.
- Webflow: A powerful all-in-one platform that combines no-code building with custom development capabilities. Webflow allows users to create highly responsive, visually stunning websites using drag-and-drop tools, while also supporting custom code for advanced functionality.
- WordPress: A versatile platform powering over 40% of all websites globally. WordPress offers endless customization options with thousands of themes and plugins, making it ideal for everything from personal blogs to large-scale e-commerce stores.
- Shopify: A leading choice for e-commerce businesses, Shopify simplifies setting up an online store with built-in tools for payments, inventory, and shipping.
If you’re using WordPress or Shopify, you can make the process even easier by starting with a pre-made template. A great place to find high-quality themes is TemplateMonster, which offers a wide range of ready-to-use templates. Just pick one that suits your needs, customize it to match your style, and save time on the setup.
Exploring the Role of AI Website Builder Tools
No-code website builders have made creating websites simple, but AI website builder tools take this ease to the next level. They simplify the process further by handling multiple aspects of website creation in one place, from design to content generation.
Here’s how they work from a user’s perspective: Instead of manually building each part of your site, you simply describe what you want. This could be a specific style, layout, or purpose, like “a modern portfolio” or “an online store for handmade products.” The AI then takes that input and generates a ready-to-use website layout, complete with text, visuals, and even optimized settings.
These tools can handle a wide range of tasks:
- AI Copywriting: Generate headlines, descriptions, and page content tailored to your website’s purpose.
- Image Generation: Create or suggest visuals that match your style and theme, without needing a designer.
- Layout Design: Automatically arrange elements like buttons, navigation, and forms for a clean and professional look.
- Optimization: Ensure your site is mobile-friendly, fast-loading, and SEO-ready right from the start.
Compared to traditional no-code tools, AI website builders go a step further by not only simplifying the design process but also actively making decisions for you—turning your ideas into a functional, professional website with even less effort and input.
Generate Content: ChatGPT and Data Scraping
To bring your website to life, you need engaging text that reflects your unique voice. Tools like ChatGPT can help you with content generation. For instance, you can input a prompt like “write an engaging About Me for my personal website” and ChatGPT will generate a nice draft that captures attention. Remember, these drafts are starting points—feel free to edit them, add personal touches, and ensure they sound like you.
While creating your content, you might find it helpful to use a tool that collect data from websites automatically. It can pull in useful information from multiple pages, saving you time and effort. For instance, if you’re running a travel blog, it could gather the latest flight prices or hotel deals from various travel sites. This way, your content stays fresh and informative, and you can focus more on storytelling instead of manual research.
Create Visual Assets: AI Image Generators
To elevate your website, you’ll need high-quality visuals. If you don’t have access to a designer, AI image generators can produce unique, custom images based on your prompts. Simply describe what you want (e.g., “modern abstract art in blue tones” or “a cozy, minimalist office interior”), and the AI will create images tailored to your vision.
For a full roundup of the best AI image generators, ZDNET recommends Google’s ImageFX for its high-quality, realistic images and user-friendly interface.
Other options like Midjourney and Adobe Firefly also offer stunning results, each with its own unique strengths, such as Midjourney’s high-resolution images and Firefly’s reference-based generation.
If you're looking for more dynamic visuals, user-generated content then UGC tools can be a great alternative. Instead of relying only on AI-generated images, UGC platforms help you source authentic visuals from real users, whether through social media content, customer reviews, or community submissions.
Test and Optimize: Ensuring Quality with Automation

Before you hit that launch button, it’s a good idea to check that everything works the way it should. Most website builders let you preview your site, so you can take a look as if you’re a visitor. Make sure links, buttons, and images look right, and check that your site is nice and user-friendly on both desktop and mobile.
If your site has forms, you can streamline the process using a form-filling bot, as explained in Automatio's article on automating dynamic form filling with a no-code bot. This tutorial shows you how to create a bot without coding to automate form submissions, whether they require basic details like name and location or more complex information. It’s a great way to save time and ensure your forms are functioning perfectly before real users interact with them.
And don’t forget about speed! Tools like Google’s PageSpeed Insights can help make sure your site loads quickly. If it’s slow, people might get frustrated and leave. PageSpeed Insights checks how fast your site loads and gives you simple tips to improve it, like resizing images or saving some parts to load quicker next time. A faster website not only enhances user experience but also plays a crucial role in improving your SEO performance, as search engines favor sites with good speed and optimized content.
Wrapping Up
Building a website without design skills might seem like a big challenge, but with today’s AI tools and no-code design platforms, it’s more doable than ever. From getting ideas with ChatGPT to creating visuals with AI image generators, you’ve got all the essentials to start and finish a professional-looking website.
Remember, each step gets you closer to bringing your vision to life, and with each tool, you’re picking up new skills that make the whole process easier the next time around.

