How AI is Transforming Wireframing and Prototyping
Explore how AI is transforming wireframing and prototyping in design. This article highlights key AI-powered tools that streamline the design process, offering benefits like faster iteration, enhanced collaboration, and greater accessibility for non-designers.

Introduction: The Intersection of AI and Design
At first glance, design and AI might seem like an unlikely pair—one rooted in creativity, the other driven by algorithms. But in today’s world, they’re coming together in exciting ways, especially in wireframing and prototyping. Think of it as blending artistry with smart tools that predict what you need, making the design process smoother and more intuitive.
AI isn’t here to replace designers but to enhance their work. Imagine AI tools suggesting layouts based on user behavior or aligning elements automatically, or even maintaining consistent company branding across designs. From ensuring brand colors and typography are used correctly to providing layout consistency, these tools can handle the technical details while you focus on the bigger picture.
In this article, we’ll explore how AI is transforming wireframing and prototyping, and we’ll highlight the best AI-powered tools to boost creativity and collaboration.
How AI Enhances Wireframing and Prototyping
AI has changed how designers approach wireframing and prototyping by automating UI/UX tasks and making processes smarter and faster.
- In wireframing, AI assists with automatically generating layouts. Some tools can create forms, grids, or buttons based on the project type, eliminating the need to start from scratch. AI can also predict logical element sequences, like suggesting a password field immediately after placing a login button.
- Prototyping tools take this a step further by automating interactions between elements, transforming static wireframes into interactive demos with minimal effort. AI recognizes design patterns to generate smooth transitions between screens. Some tools even simulate user behavior, helping designers identify potential friction points early and make adjustments before development begins.
What are the best AI tools for wireframing?
Below is a list of AI-driven tools that are redefining wireframing, prototyping, and UX design. These tools offer features that help both beginners and experienced designers work more efficiently, collaborate in real time, and generate designs automatically.
1. Figma
Website: figma.com

Figma utilizes AI to automatically adjust layouts across different screen sizes using its auto-layout feature, ensuring consistency without the need for manual tweaks. This helps maintain a seamless design across devices, whether it’s a mobile screen or desktop interface.
In addition, Figma offers AI-enhanced plugins that handle design tasks like spacing, alignment, and color suggestions, allowing designers to focus on creativity while repetitive adjustments are managed automatically. With its real-time collaboration capabilities, multiple team members can work on interactive prototypes simultaneously, making it easier to iterate quickly and efficiently throughout the design process.
Pros:
- Auto-layout powered by AI
- Seamless real-time collaboration
- Robust plugin ecosystem for automation
Cons:
- Complexity increases with large projects
- Best suited for teams familiar with design tools
Pricing: Free and paid plans available
2. Uizard
Website: uizard.io

Uizard leverages AI to convert sketches and screenshots into editable prototypes in seconds, streamlining the transition from rough concepts to digital designs. Its AI-powered design assistant provides real-time suggestions for improving layouts and color schemes, helping designers make smarter design decisions on the fly.
One of Uizard’s standout features is its text-to-design functionality, which allows users to generate wireframes simply by describing their ideas. This makes it a powerful tool for fast mockups and ideation, enabling teams to quickly explore concepts without the need for manual setup. Whether you’re refining UI elements or experimenting with layouts, Uizard ensures that both beginners and experienced designers can efficiently move from text prompts to wireframes.
Pros:
- AI-powered conversion of sketches into designs
- Text-to-design generation for rapid prototyping
- Real-time design improvement suggestions
Cons:
- Limited high-fidelity design features
- Best for early-stage prototypes
Pricing: Free with paid options
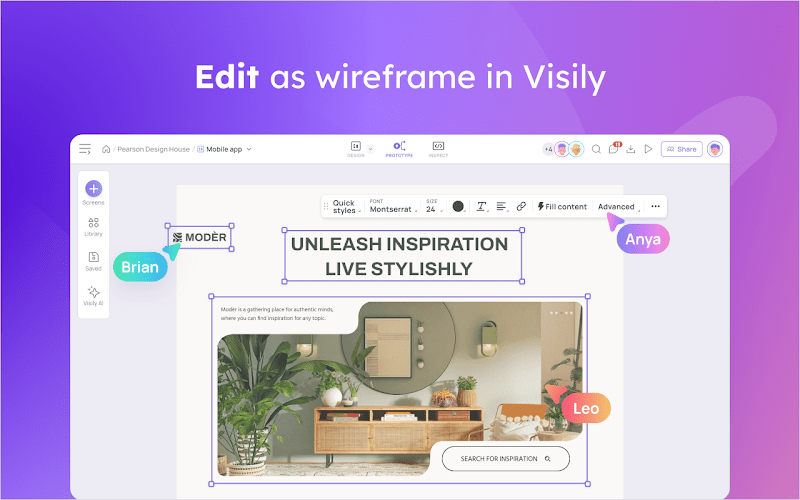
3. Visily
Website: visily.ai

Visily uses AI to convert hand-drawn sketches and screenshots into wireframes with minimal effort. Its built-in AI assistant analyzes layouts and provides smart suggestions to improve usability and ensure design consistency. This feature helps teams identify areas for enhancement early on, making designs more intuitive for users.
With its simple interface, Visily empowers non-designers to actively participate in the design process, reducing dependency on professional designers. This makes it particularly valuable for product teams who need to develop rapid prototypes and iterate quickly. By transforming rough ideas into structured wireframes instantly, Visily helps teams move from concept to design using AI, fostering collaboration and creativity.
Pros:
- AI-powered sketch conversion
- Intelligent layout analysis and suggestions
- User-friendly interface for non-designers
Cons:
- Limited customization for advanced designs
- Works best for quick iterations
Pricing: Free and upcoming Pro plans
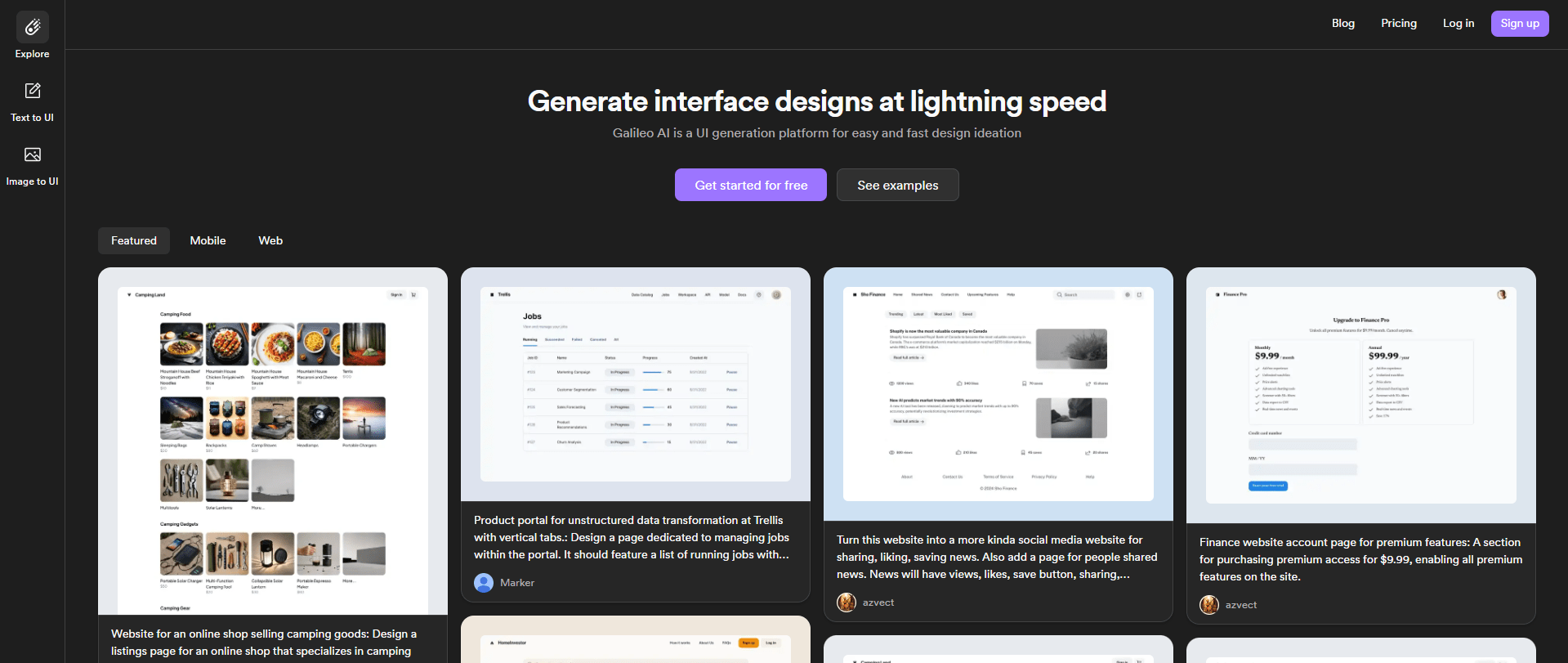
4. Galileo AI
Website: galileo.ai

Galileo AI offers advanced text-to-design capabilities, making it a powerful tool for brainstorming and early ideation. With just a simple text prompt, the AI can convert text to design, generating responsive wireframes on the spot. This eliminates the need for manual setup, allowing teams to quickly turn written ideas into wireframes without getting bogged down by time-consuming processes.
This tool is ideal for fast-paced projects, where immediate feedback and concept validation are crucial. By converting text to wireframe instantly, Galileo AI makes it easy for teams to explore multiple design concepts, adjust layouts, and experiment with different ideas during brainstorming sessions—all without needing to start from scratch. This seamless transition from idea to design helps maintain momentum and ensures teams can stay focused on creativity and problem-solving.
Pros:
- Text-based UI layout generation
- Great for rapid ideation and brainstorming
- Simplifies the transition from concept to prototype
Cons:
- Limited advanced customization
- Still evolving with frequent updates
Pricing: Free and paid plans available
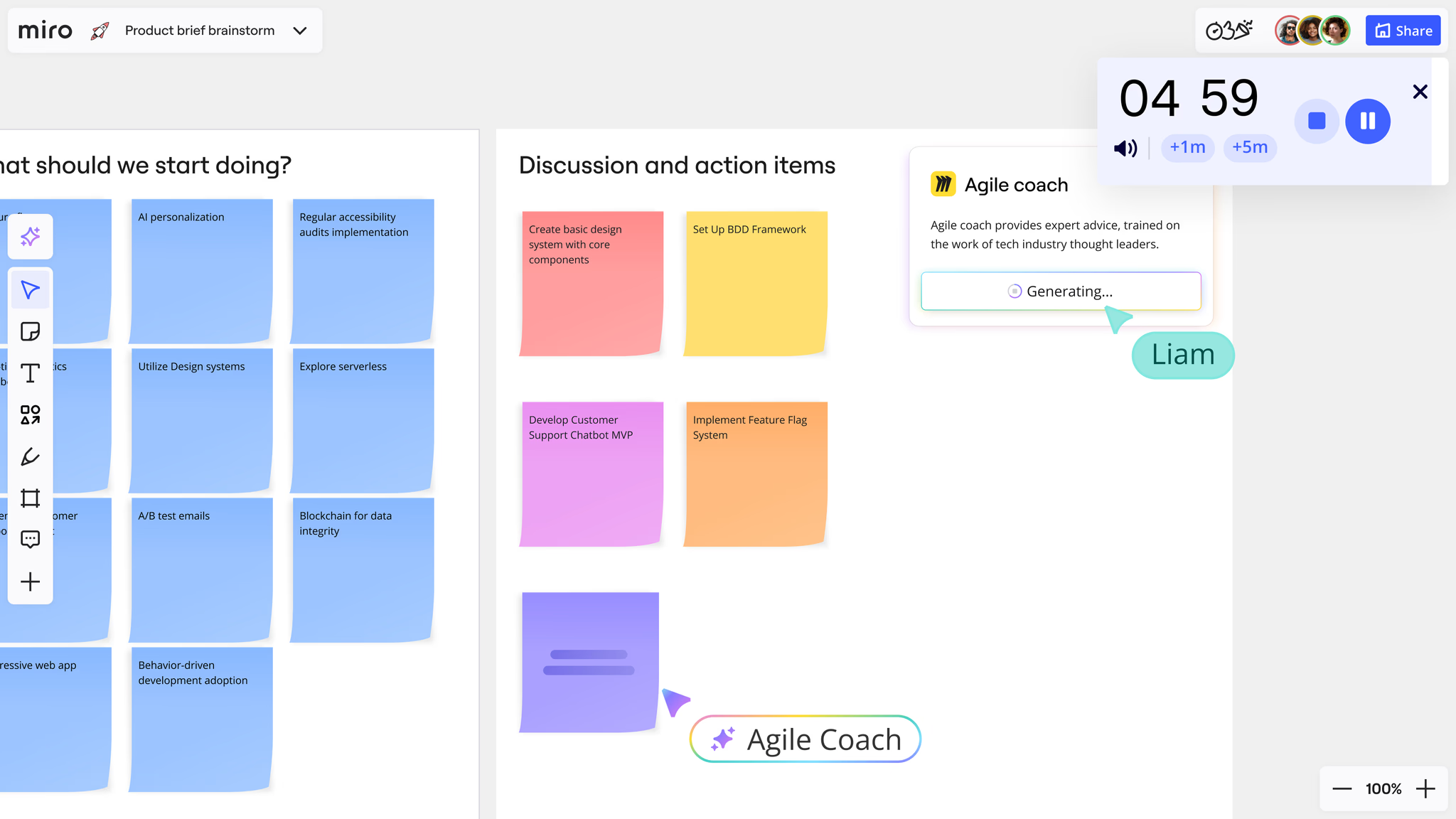
5. Miro Assist
Website: miro.com

Miro Assist uses AI to convert raw data into organized designs like mind maps, diagrams, and visual summaries, helping teams quickly make sense of complex information. For example, if you have scattered notes from a brainstorming session or research feedback, Miro Assist analyzes the input and transforms data into easy-to-read visuals. It can also group similar ideas together, making it easier to identify patterns and themes within your project.
This tool is especially helpful during the early stages of planning, where having clear, organized visuals speeds up decision-making. Whether you're working with research data, meeting notes, or feedback, Miro Assist ensures everything is structured logically, allowing the team to move from data to design efficiently. Even if you're not a designer, the AI makes the process simple, giving you clear action points and visual clarity without manual sorting or analysis.
Pros:
- AI-powered visualizations and mind maps
- Useful for organizing research data
- Collaborative environment for remote teams
Cons:
- Best suited for ideation, not detailed prototyping
- Limited outside Miro’s ecosystem
Pricing: Free and paid plans
These AI-powered design tools demonstrate how technology is reshaping the design process by making wireframing and prototyping easier, more collaborative, and accessible to a wider range of users, including features like adding QR codes to quickly link to interactive designs. Whether you’re generating layouts from text prompts or transforming hand-drawn sketches into mockups, these platforms offer practical solutions for designers of all experience levels. With AI helping with UI/UX tasks, teams can focus more on creativity and innovation, fostering faster ideation and smoother collaboration.
The Benefits of AI in the Design Workflow
AI has introduced powerful improvements to the design process, particularly in wireframing and prototyping, as highlighted in SmartData Collective. By automating essential tasks, AI helps streamline workflows, making design more accessible, collaborative, and efficient.
- Faster Iteration and Prototyping
AI tools generate layouts, forms, and grids automatically, significantly reducing the time needed for manual design setup. This allows teams to quickly iterate on concepts and explore multiple design ideas in less time, accelerating the design cycle. - Enhanced Collaboration and Communication
Many AI-powered design tools offer real-time collaboration features. These tools make it easy to share wireframes, collect feedback, and refine designs with input from multiple stakeholders. Teams, including non-designers, can participate in the process by generating wireframes with simple text prompts or converting sketches into designs. - Increased Consistency and Usability
AI design assistants provide layout suggestions and analyze usability, ensuring that designs remain consistent across pages and screens. These tools also help detect and solve potential UX issues early, creating more intuitive experiences. - Cost-Effective Design Adjustments
By identifying potential errors and making design suggestions automatically, AI helps reduce costly revisions later in development. Designers can address usability issues in the prototyping phase, improving final product quality without incurring additional costs. - Accessibility and Democratization of Design
AI tools make wireframing more accessible to non-designers. With features like text-to-design and automated wireframe generation, these tools enable product teams to participate in the design process without prior expertise, fostering collaboration across departments.
Final Thoughts
AI is changing the game for wireframing and prototyping, giving designers tools that make the creative process faster and more intuitive. With AI-driven wireframing platforms, even those without design backgrounds can contribute, making the entire process more collaborative and accessible.
While the technology is still evolving, it's clear that AI-enhanced design tools are here to stay. Whether you’re sketching early ideas or building detailed prototypes, these platforms will continue to push boundaries and open new possibilities. It’s an exciting time to see how AI will shape the future of design—offering new ways to turn ideas into reality with less friction and more creativity.

